vue.js テスト環境 - Laravel での開発の前準備 5
Vue.js Unittest を導入する
vue test-utils install
npm install --save-dev @vue/test-utils mocha jsdom jsdom-global expectしかしこれではうまく動かない。
Error: Chunk.parents: Use ChunkGroup.getParents() insteadpackage.json を変更
"mocha-webpack": "^2.0.0-beta.0",再度
npm installvue.js テストを設置
javascript のテスト用ディレクトリを作成
mkdir tests/Javascripttest 用 setup.js 作成(公式に準ずる)
vim tests/Javascript/setup.jstests/Javascript/setup.js
require('jsdom-global')()
global.expect = require('expect')testunit を作る
testunit (テストする方)
tests/Javascript/VueTestComponent.spec.js
import { shallowMount } from '@vue/test-utils'
import ProjectImageUploadComponent from '../../resources/js/components/VueTestComponent.vue'
describe('VueTestComponent.vue', () => {
it('props test', () => {
const wrapper = shallowMount(VueTestComponent)
const paramName = 'vuetest'
wrapper.setProps({
TestParam: paramName
})
// eslint-disable-next-line no-undef
expect(wrapper.vm.$props.paramName).toBe(paramName)
})
})vue component (テストされる方)
../../resources/js/components/VueTestComponent.vue
<template>
<div> {{ testParam: }}</div>
</template>
<script>
export default {
props: {
testParam: {
type: String,
default: ''
},
},
}
</script>packege.json に script 登録
npm run testで実行できるようにする
package.json
"scripts": {
...
...
...
...
"test": "mocha-webpack --webpack-config=node_modules/laravel-mix/setup/webpack.config.js --require tests/Javascript/setup.js tests/Javascript/**/*.spec.js"
},vue unittest を実行
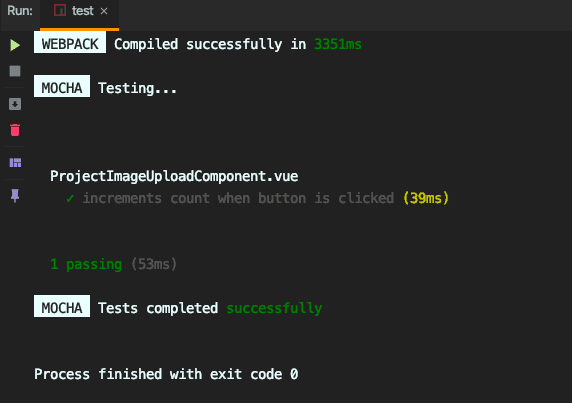
npm testこのような結果だと成功
WEBPACK Compiled successfully in 3370ms
MOCHA Testing...
ProjectImageUploadComponent.vue
✓ increments count when button is clicked (64ms)
1 passing (210ms)
MOCHA Tests completed successfullyIDE から test 実行
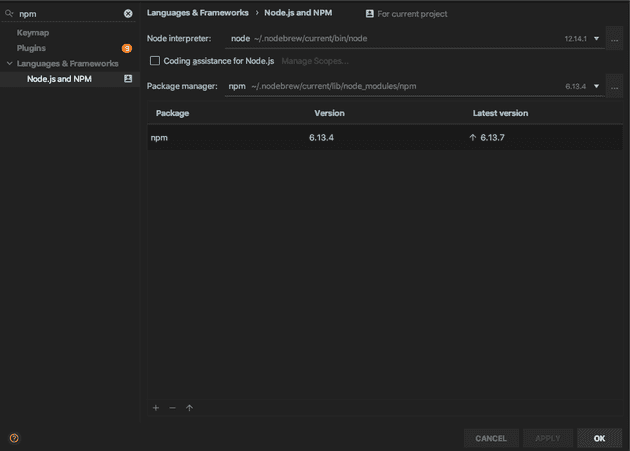
例 Intellij idea Preferences | Languages & Frameworks | Node.js and NPM
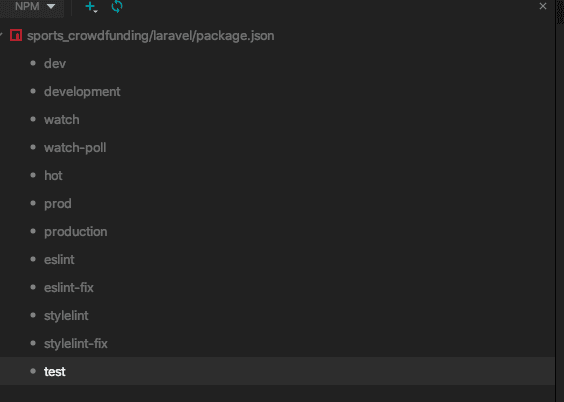
[optin]{.kbd} + [F11]{.kbd} で npm script を Popup 表示
test を選択して実行
test 成功