GatsbyJS をはじめとする JavaScript 製のアプリだけでは(node.js などサーバーサイドは別)メールフォームの実装はできない。(するべきではない)
GatsbyJS のみでメールフォームを実装しない理由
- コード内にメール送信のための認証情報を書く必要があり情報漏えいになる。
- 迷惑メールの対象になる。
GatsbyJS メールフォームを実装する方法
ネットでググれば Netlify の情報が多く引っかかる。
ざっくり、Netlify とは静的サイトのホスティングサービスでもちろん GatsbyJS を Deploy できる。 メールフォームも実装できる。
Netlify の無料枠は 50(submit)/1(month)
GatsbyJS で Netrify のメールフォームを実装するデメリット
メールフォームが Netlify に最適化されるためホスティングは Netlify 以外使えない
GatsbyJS で Netrify 以外のメールフォームを検証する
FlexyForm 一度でいいように思える。
GatsbyJS で FlexyForm でメールフォームを実装するメリット
- Netlify のように手軽にフォームを構築できる (2~3 行をコードに含める)
- ホスティング先を選ばない。Netlify でも GitHub page でも可能
Netlify の無料枠は 50(submit)/1(month) と Netlify 同等
GatsbyJS でメールフォームを FlexForm で実装
アカウント作成は省きます。
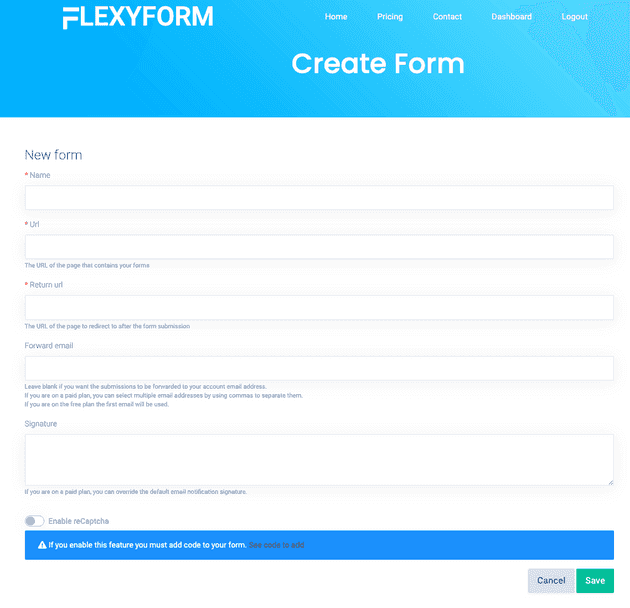
Create new Foem 押下
- name: 適当に
- Url: 問い合わせフォームの URL
- Return url: いわゆるサンクスページ
- Forward email: メールの転送先
メールフォーム作成後 緑のアイコン view sample codeを押下
<form method="post" action="https://www.flexyform.com/f/YOUR_CODE">
<p>
<label>Fullname</label>
<input type="text" name="fullname"/>
</p>
<p>
<label>Email</label>
<input type="email" name="_reply_to"/>
</p>
<button type="submit">Send</button>
</form>これをもとに必要な項目を書いていく。
- 件名
- 本文
- お名前
などなど
<input type="hidden" name="_empty_field"/>を追加すると迷惑メール防止になるとかならないとか。。。
青いアイコン view submitions を押下すればといあわせないようを確認できる